Doblin Cards App Concept
Nov.- Dec. 2021
The company Doblin uses a card deck with their "10 types" of innovation ideation workshop. I noticed the cards were out of stock and took on the challenge to improve the overall experience of learning the discipline as well as improving the ways the tool can be used to service people.
Client:
Self, Personal Project
My Role:
UX Research
UI Application Design
This is an incomplete concept design. The final app was never developed.
Research:
Areas: Amazon Global Customer Reviews for Ten Types Book & Innovation Tactics Cards, Medium Blog Posts, & other news posts
Methods: Customer Reviews, & Personal Experiences with Doblin offerings: Book, Cards, App
Patterns and themes


Persona:
Global Customer reviews were synthesized into 2 ad hoc user personas so far.
Insights:
To better empathize with users, I attempted to acquire and use the tools available from Doblin. However, I was unable to download their iPad app.

The cards were sold out, but restocked 3 months later

I learned how cards are used in workshops from Medium Blog post

The book is available in multiple languages as well as an e-book version for Kindle

User Journey Maps:
Ad hoc journey maps were made from ad hoc users.
Click maps below to open spreadsheet


How Might We…:
Increase accessibility • Include new users • Connect users • Make tools easier to use • Make tools adaptable • Increase user guidance and support • Help users make their family's lives better • Increase literacy • Increase approachability
Ideation:
Proposed restocking tactics cards and developing a new virtual tool with features tailored to user needs.
Desirable:
Users seek access to tools like tactic cards
Remote usage during the pandemic considered?
Users noted reviews in languages like German & Spanish
Feasible:
Mobile-friendly site accessible on all platforms
Language access via Google Translate
Viable:
Tailored innovation capabilities for sustained effectiveness
Offered through freemium, membership, or subscription
Licensing parts of the tool to competitors and other firms


Paper Wirefames:
Outlined initial designs for website layout and functionality, focusing on mobile accessibility and user engagement.


Digital Wirefames:
Developed digital prototypes based on paper wireframes, refining user interface and navigation for optimal user experience.
LoFi Prototype:
Developed digital prototypes based on paper wireframes, refining user interface and navigation for optimal user experience.

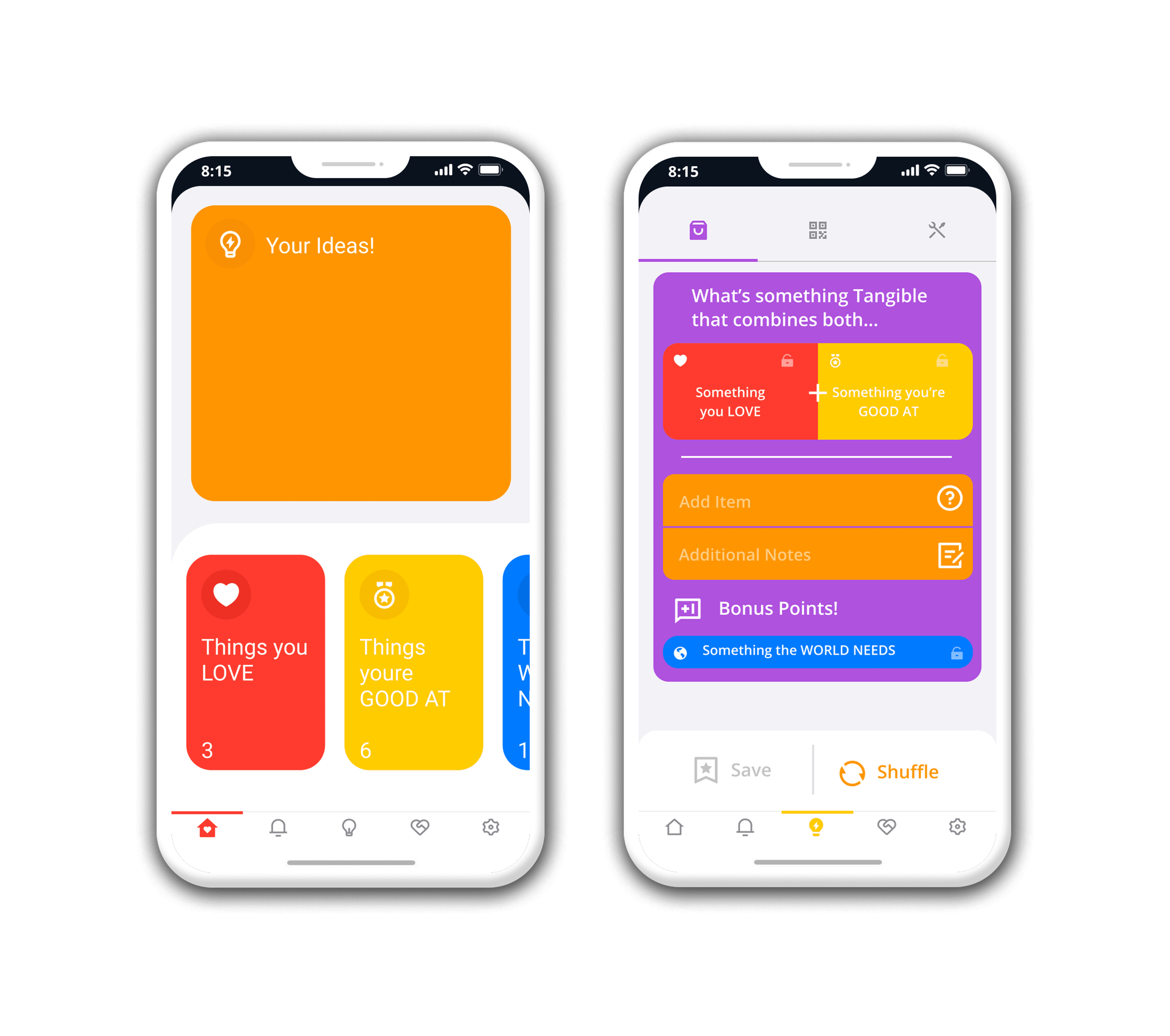
HD Mockups:
Created high-fidelity mockups featuring streamlined navigation, product upsells, and enhanced visual appeal to attract and retain customers.








HiFi Prototype:

Takeaways:
Cards alone are not intuitive enough, tutorials are needed. Larger screens can also improve the workshop experience emphasising the importance of reactive design.